2014网站导航设计趋势:创新的垂直网页菜单设计 |
作者:佚名 发布时间:2014-08-18 浏览:2609次 |
现在使用垂直的网页导航开始流行起来,为了激发你在网页设计中获得网页菜单的制作灵感,这次我们整理了国外一些漂亮的创新的垂直网页菜单设计例子,有的在左边,有的加上滑动效果动画,有的在右上角点击展开菜单等等,希望这些能给你带来好的设计帮助。
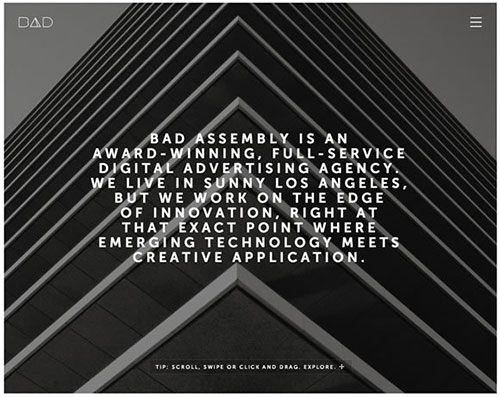
Bad Assembly, 是一家数字广告设计机构,整个网站的设计非常有特色,设计师特意使用了触屏式设计,只有Logo和菜单是可以点击的,使用体验也很好。因为是单页网站,也许是为了让用户直接向下观看,不想太多干扰,设计师把菜单直接隐藏起来,当用户点击时,菜单以流畅的动画形式展示,想法十分不错。所以全屏式的网页设计可以考虑像Bad Assembly的方式来制作,我想用户看了后会很有新鲜感。
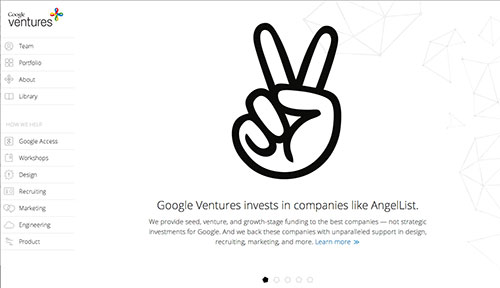
Google Ventures 这个网站我很喜欢,整体梦幻般的干净、简洁,网站所有图片、文字、布局等排版非常成功,看上去十分舒适。 网页菜单导航使用左侧固定形式,图标类似iOS 7外描边风格,图标较大,但不显得笨重,整体菜单反而有优雅的感觉。当你点击其它页面,菜单会自动缩起来,把文字隐藏,只剩下图标,当你把鼠标移到菜单的时候就会慢慢滑动出来,这个想法也是挺有意思的。
Kick Point, 一家数字营销网站,菜单默认隐藏起来并且使用fixed方式固定在右上角,展示和第一个例子差不多,点击展示,用手机访问的时候也是一样效果,看来这种设计比较流行…… 网站整体配色很喜欢,首页的内容不多,排版简约,推荐大家看看它的服务页,当我们向下浮动网页的时候,网页背景会自动变色!有空可以看看这种实现方式,引用到你新的设计项目上。
Dataveyes 网站使用了视差滚动,菜单设计比较丰富多彩,主要是运用了扁平化设计配色方案,所以配色很好看啊。
Jonathan 的个人网站,他是一位设计师兼总监,整个网站设计也是Very的简约,好喜欢啊…… 空间排版掌握得很好。Jonathan的网站菜单设计算是横向加侧栏式展示,这种方式用于个人网站还是不错的。
Arbour 是一家餐饮美食网站,餐厅除了食物好吃外,还有个主要的就是清洁卫生。这个美食网站的菜单设计就十分优雅和简约了。
Pauline Osmont 是法国的插画家,当你点击这个网站菜单后,内容展示的交互效果做得很好,流畅、优雅,当然你不要用过时的IE浏览器去浏览哦…… 这个网站菜单看起来比较容易忽略,但当你滑动网页的时候,我想你就会发现右上角还有个东东在的……
Mammoth Media’s 网站的响应式网页设计做得很好,非常难得,什么时候我也这么细节就好了,菜单采用侧边栏方式,还加了个浅色的暗淡的背景,与首页对应。
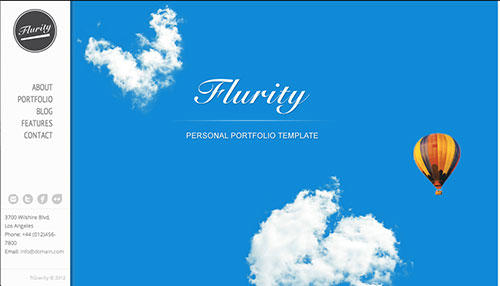
Flirty 是一个单页的HTML模板,价格非常使用,但却拥有流行的网页技术,喜欢的可以 点击这里 购买使用,只需要$11美元哦,网站整体设计简洁,排版也非常不错,用来作为个人网站或作品集展示够用了。 垂直菜单确实给我们带来一些新鲜感,但我觉得它比较适合创意类的设计工作室、企业网站或个人博客网站,如果用于大型的门户网站、电子商务网站侧要考虑清楚再设计。 好了这些创新的垂直网页菜单设计后,你现在有没有灵感了呢?去掉以往的水平菜单设计,尝鲜垂直式的网页菜单,给国内的用户来点新鲜感吧! 以上内容就是由宝鸡网站建设、宝鸡网络公司,宝鸡世纪网络为您整理转载的《2014创意类网站导航设计趋势:使用垂直的导航菜单设计》的全部内容。我公司是在宝鸡市工商局注册的专业提供网站建设、网站优化、网站推广,软件开发的高新技术企业,永磁操动机构一直致力于面向宝鸡地区党政机关、企事业单位提供大中型门户网站解决方案、 OA 办公自动化系统解决方案,以及中小型应用软件开发及其它信息化外包业务。目前已承建宝鸡地区近760多家政府网站、企业网站,是宝鸡网站建设行业规模最大、客户数量最多、技术力量雄厚的宝鸡网络公司。欢迎您来电咨询。 业务咨询QQ:3091 83243 |